What is webdesign?
Voor elk bedrijf is het hebben van een website belangrijk om zichtbaar te zijn en klanten aan te trekken, maar wat is webdesign? Webdesign is het proces van het creëren en ontwerpen van de visuele en functionele aspecten van een website. Het omvat het plannen, conceptualiseren en arrangeren van inhoud bedoeld voor het internet. Webdesign gaat verder dan alleen esthetiek en heeft ook betrekking op de bruikbaarheid en de gebruikerservaring (UX) van een website. Belangrijke elementen van webdesign zijn onder andere de lay-out, kleurenschema’s, typografie, afbeeldingen en interactie-elementen zoals knoppen en links.
What is webdesign?
Webdesign is the creation of the visual and functional elements of a website. It ensures that a website looks good and is easy to use.
Why is web design important?
Good web design is crucial to the success of a website for several reasons.
First, a well-designed website makes a strong first impression on visitors. The look and layout of your website are often the first thing people see, and this determines whether they stay or quickly leave. A professional and attractive web design inspires confidence and invites visitors to explore further.
In addition, web design plays a major role in user experience (UX). A user-friendly website ensures that visitors can easily navigate, find information and perform interactions without hassle. This not only improves user satisfaction, but can also lead to higher conversions, such as purchases or sign-ups.
Moreover, web design is essential for search engine optimization (SEO). Search engines like Google take a website's structure and usability into account when determining its ranking in search results. A well-designed website with a clear structure and fast load times is rated better by search engines, which can lead to higher positions in search results and more organic traffic to your site.
Finally, good web design helps reinforce your brand identity. Consistent visual elements such as colors, typography and images create recognition and build trust with your target audience.
What is responsive web design?
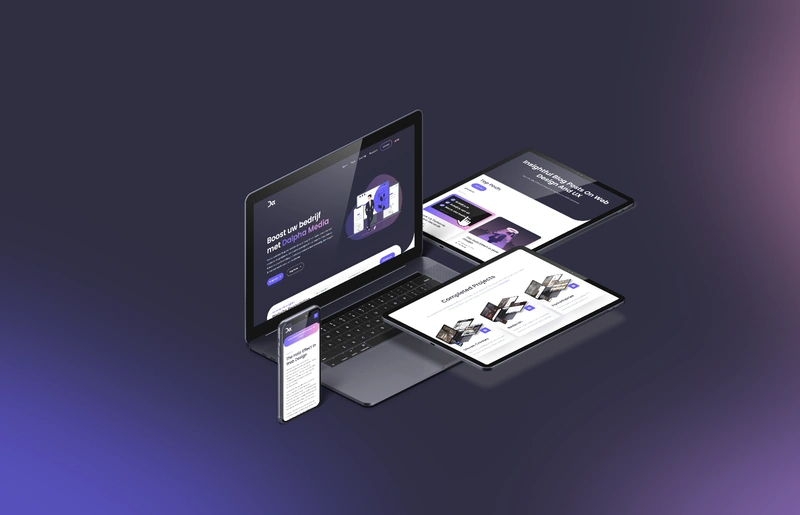
Responsive webdesign is een benadering van webdesign die ervoor zorgt dat een website goed wordt weergegeven op verschillende apparaten en schermformaten. Dit betekent dat de lay-out, afbeeldingen, en andere elementen van een website automatisch aanpassen aan de schermgrootte en oriëntatie van het apparaat dat wordt gebruikt, of het nu een desktop, tablet of smartphone is.
Benefits of responsive web design:
- Enhanced user experience: Users do not need to zoom or scroll horizontally to view content, providing a seamless and enjoyable browsing experience across all devices.
- Higher ranking in search engines: Search engines such as Google prefer websites that are mobile-friendly and rank higher in search results. Responsive design can thus contribute to better SEO.
- Simpler management: In plaats van meerdere versies van een website te onderhouden (bijv. een desktopversie en een mobiele versie), hoef je alleen één enkele responsieve website te beheren. Dit bespaart tijd en kosten.
- Future-proof: As more and more people use mobile devices to browse the Internet, a responsive website ensures that you are ready for future trends in user behavior.
Examples of responsive design techniques:
- Fluid grids: Instead of using fixed pixel values, proportional values are applied to make layouts flexible.
- Flexible images: Images scale with the screen size so that they are not displayed too large or too small.
- Media queries: CSS3 technology that allows you to apply different styles based on device type, screen size and other characteristics.
Responsive web design is essential for modern websites because it ensures accessibility and usability regardless of the device the user chooses.
Web design vs. web development: what's the difference?
Web design and web development are two different but closely related disciplines that are both crucial to creating and maintaining a website.
Definition of web design:
Webdesign richt zich op de visuele aspecten en de gebruikservaring (UX) van een website. Dit omvat de lay-out, kleuren, typografie, afbeeldingen en andere grafische elementen. Webdesigners zorgen ervoor dat een website er aantrekkelijk uitziet en intuïtief te gebruiken is. Ze maken gebruik van tools zoals Adobe Photoshop, Illustrator en webdesignsoftware zoals Sketch of Figma om hun ontwerpen te creëren. Een goed webdesign houdt rekening met esthetiek, maar ook met functionaliteit en toegankelijkheid.
Definition of web development:
Webdevelopment, daarentegen, heeft te maken met de technische kant van het bouwen van een website. Dit omvat het schrijven van de code die de website tot leven brengt. Webdevelopers gebruiken programmeertalen zoals HTML, CSS, JavaScript, PHP, Python en andere om de ontwerpen van webdesigners om te zetten in functionele websites. Webdevelopment is onderverdeeld in twee categorieën:
- Front-end development: Focuses on the client-side of the Web site, or everything users see and interact with. Front-end developers work with HTML, CSS and JavaScript to implement the visual aspects and interactions of the website.
- Back-end development: Focuses on the server-side of the website, or the technology that powers the Web site and manages the database. Back-end developers use languages such as PHP, Python, Ruby, and frameworks such as Django and Laravel to build the logic and functionality of the website.
Differences and overlaps between web design and web development:
- Creative vs. technical: Web design focuses more on creativity and aesthetics, while web development focuses on technical implementation and functionality.
- Tools and skills: Web designers use design software and often have knowledge of graphic design, UX, and UI. Web developers use programming languages and have knowledge of software development, databases, and server management.
- Collaboration: Hoewel ze verschillende rollen hebben, werken webdesigners en webdevelopers vaak nauw samen. De designer creëert het visuele concept en de developer brengt het tot leven. Bij Dalpha Media zorgen we ervoor dat deze samenwerking soepel verloopt om websites te creëren die zowel mooi als functioneel zijn.
Webdesign en webdevelopment zijn beide essentieel voor het maken van een succesvolle website. Een goed ontwerp kan bezoekers aantrekken, terwijl goede ontwikkeling ervoor zorgt dat de site efficiënt werkt en een geweldige gebruikerservaring biedt.
Important principles of web design
User-friendliness
User-friendliness, or usability, is a crucial principle of Web design that ensures visitors can easily navigate and find the information they need. A user-friendly Web site reduces user frustration and improves the overall user experience (UX).
- What makes a design user-friendly? Een gebruiksvriendelijk design is intuïtief, wat betekent dat bezoekers zonder veel nadenken kunnen begrijpen hoe ze door de site moeten navigeren. Het heeft duidelijke en consistente navigatiemenu’s, leesbare teksten, en een lay-out die logisch en eenvoudig te volgen is. Het biedt ook snelle laadtijden en werkt goed op verschillende apparaten en schermformaten.
- Examples of user-friendly designs Websites with clear call-to-action buttons, easy-to-read fonts, and well-organized content are examples of user-friendly designs. Companies such as Google and Apple are known for their user-friendly web designs that put the user experience first.
Navigation ease
Ease of navigation refers to how easily visitors can navigate through a Web site. A well-designed navigation helps users find what they are looking for quickly and improves the overall user experience.
- Het belang van intuïtieve navigatie Intuïtieve navigatie zorgt ervoor dat bezoekers niet verdwalen op de website en moeiteloos kunnen vinden wat ze nodig hebben. Dit verhoogt de kans dat ze langer op de site blijven en betrokken raken bij de inhoud of diensten die worden aangeboden.
- Best practices for web design navigation Gebruik duidelijke labels voor menu-items, houd de navigatiestructuur eenvoudig, en zorg ervoor dat belangrijke pagina’s gemakkelijk toegankelijk zijn. Het is ook nuttig om een zoekbalk op de site te hebben voor extra gemak. Bij Dalpha Media helpen we bedrijven met het implementeren van intuïtieve navigatiesystemen om de gebruikerservaring te optimaliseren.
Consistency
Consistency in web design ensures a uniform and coherent appearance of the website. It includes using the same colors, fonts, and styles throughout the site.
- Why consistency matters in web design Consistency helps build brand identity and trust. It makes the website look professional and makes it easier for users to navigate the site because they become familiar with the layout and design elements.
- Examples of consistent designs Websites that use a consistent color scheme, typography and layout, such as those of Coca-Cola and Microsoft, provide a seamless and recognizable user experience. This consistency reinforces brand identity and creates a professional appearance.
Web design trends in 2024
Dark mode
- What is dark mode? Dark mode is a setting where the background of a Web site is dark, usually black or dark gray, and the text is light, usually white or light gray. This can reduce eye strain, especially in low-light environments.
- Benefits and examples Dark mode can improve readability and save energy on OLED screens. Websites such as YouTube and Twitter already offer dark mode as an option for their users.
Micro-animations
- Definition and examples of micro-animations Micro-animations are small, subtle animations that help users understand what is happening on a website. They can be used to provide feedback, attract attention, or confirm an action. Examples include changing the color of a button when hovering or small loading animations.
- How micro-animations improve user experience Ze maken de interactie met de website intuïtiever en aangenamer. Bijvoorbeeld, een winkelwagenicoon dat beweegt wanneer er een item aan wordt toegevoegd, bevestigt visueel de actie en verbetert de gebruikerservaring.
Minimalist design
- What is minimalist design? Minimalistisch design richt zich op eenvoud en het weglaten van overbodige elementen. Het gebruikt veel witruimte, eenvoudige kleuren en basisvormen om een schone en duidelijke interface te creëren.
- Examples and benefits of minimalist design Websites zoals Apple’s officiële site gebruiken minimalistisch design om de aandacht te vestigen op hun producten zonder afleiding. Dit type design kan de laadtijden verbeteren en de gebruikerservaring versimpelen.
Responsive design
- What is responsive design? Responsive design ensures that a Web site works well on all devices, from desktops to smartphones. It uses flexible layouts, images and CSS media queries to adapt the site to different screen sizes.
- Importance of responsive design in 2024 With the growing number of mobile Internet users, responsive design is essential to reach a wide audience. Websites that are not responsive can lose visitors because they are difficult to navigate on mobile devices.